Voltando às atividades (ou, pelo menos, tentando)… Este ano se inicia com um desafio a mais para mim, agora que possuo um estágio que devo equilibrar com a minha já bastante “ocupada” vida acadêmica. Ainda assim, não queria abandonar o blog. Isso significa que vou diminuir o ritmo aqui e tentar fazer uma promessa que eu possa cumprir: pretendo manter a frequência de um post por semana ou por quinzena – sim, vou deixar bastante “aberto” para não ficar com o peso na consciência por não ter conseguido publicar o que eu queria em semanas mais corridas. Ah, também significa o fim oficial das leituras da semana, infelizmente – mas pretendo continuar lendo com a ajuda do Pocket e publicando as coisas mais interessantes no Twitter. Tendo tudo esclarecido, voltemos ao trabalho!
Para retornar com o pé direito, escolhi um assunto que me interessa num material ainda incomum ao blog – é apenas o segundo do Slideshare que divulgo aqui. No entanto, é também um material que gostei muito desde quando foi publicado, ainda em novembro do ano passado: trata-se da apresentação de Julie Teixeira no Social Analytics Summit 2015, que aconteceu (como de praxe) em São Paulo. Uma das “técnicas” (ou conceitos?) mas relevantes para os profissionais de métricas e monitoramento no mercado, o assunto dataviz é muitas vezes discutido na área, mas é difícil encontrar conteúdo (em português) que aborde essa questão. Utilizando algumas referências teóricas importantes, ela explica que dataviz é, em suma: visualização – apresentar informações; resumir e comunicar números; destacar padrões.
Acredito já ter mencionado isso aqui através de alguns e-books ou cursos, mas vale ratificar: dados contam histórias – ou, melhor, dados PODEM contar histórias. Isso significa que, para um profissional de Social (Media ou Analytics) que trabalha com métricas/dados, tão importante quanto colher e classificar esses dados, é saber apresentá-los da maneira correta, pensando principalmente em quem vai ser o receptor final do seu produto. Para nos ajudar com isso, Julie praticamente “pega na sua mão” e diz: “vem comigo que eu te ensino” – sério! Com exemplos problemáticos do cotidiano, ela vai melhorando gráficos e parte de relatórios com descrições bem didáticas para te explicar como e por que isso funciona.
Dessa forma, ela alerta aos não-designers-que-precisam-fazer-apresentações sobre margem, alinhamento e respiro – uma coisa básica mas ao mesmo tempo muito importante, que faz toda a diferença. Também nos orienta sobre a distribuição de informações, que devem levar em consideração o peso daquele dado para a apresentação e como ele se relaciona com os dados ao seu lado – com o que estudantes de Jornalismo ou outra área que tenha matérias de diagramação devem ter mais facilidade. Além de ficar visualmente mais agradável, esses “pequenos” detalhes facilitam o entendimento da pessoa que, diferente de você, não tem familiaridade com aquele objeto.
Na hora de fazer um gráfico com os dados coletados que se deseja apresentar, tenha em mente que “menos é mais” – limpe todas as informações desnecessárias: sem bordas, sem linhas, sem efeitos, sem fundo, SEM 3D (!), rótulos mais leves (na opacidade), nome nos eixos (como as pessoas vão identificar o que significa se não há um nome?), arredonda os eixos (números totais para melhor compreensão), retira o que for repetido, agrupa informações, coloca destaques, logo, fonte (de informações) e período da coleta. São mais detalhes simples que melhoram muito a qualidade do produto a ser entregue.

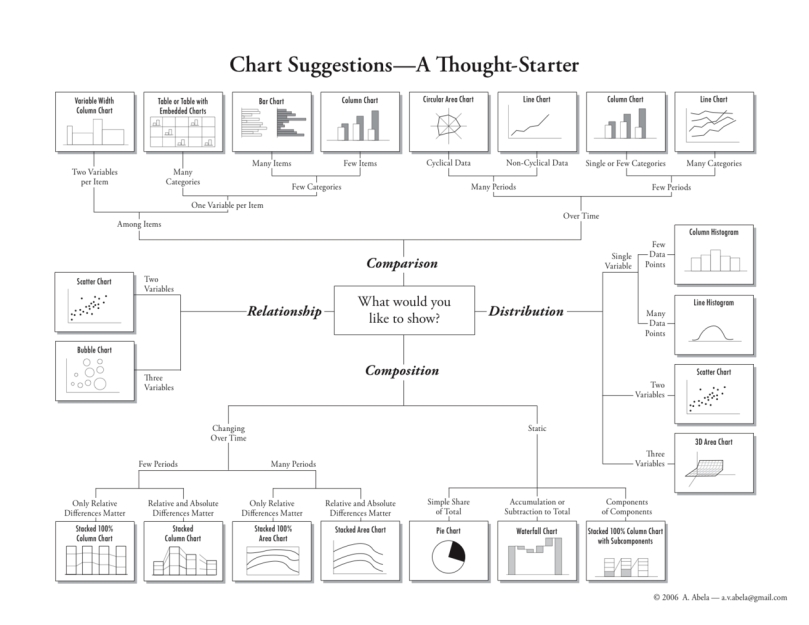
Também é importante saber qual ferramenta usar na hora de apresentar os dados: tabelas, gráficos (colunas, gráfico pizza ou área), linhas, etc. Essa imagem acima eu encontrei num Slideshare da Mariana Oliveira (se não me engano), e salvei com carinho porque sei que será sempre útil. Mas no material da Julia há também algumas dicas muito úteis:
- Quando utilizar…
- Tabelas: valores individuais, exatos, mais de uma unidade de medida;
- Gráficos: relações, tendências;
- Colunas empilhadas: contribuição entre séries / Colunas empilhadas 100%: contribuição proporcional;
- Colunas: nomes curtos / Barras: nomes longos, duração;
- Linhas (“vai daqui pra lá”): tendências/grande volume de dados / Linhas com marcadores: volume menor (médio) de dados;
- Área (representatividade no todo – ao separar, fica melhor pra visualizar) empilhada: no total / Área 100% empilhada: proporção.
“O único gráfico que é pior do que a pizza são vários gráficos em pizza. O leitor é obrigado a comparar quantidades em desarranjo espacial, dentro e entre as pizzas.” – Edward Tufte
Depois de aprender tudo (ou quase tudo) sobre como mostrar esses dados para o cliente de forma que eles contem uma história, chega ao momento do desfecho final: o resultado. E aqui entra novamente aquela questão de contextualizar os números, já que, na maioria das vezes, o cliente não entende se ter aumentado a conversão no site de e-commerce advinda de usuários em busca orgânica foi bom – ou quanto isso foi bom. A dica do material é ir além do “cresceu/diminui x%” e definir escalas de insatisfatório, satisfatório, supersatisfatório ou muito ruim, ruim, médio, bom, excelente. Dessa forma, a pessoa que vai ver a apresentação consegue ter uma noção mais “visível” do cenário resultante.
Para facilitar ainda mais o entendimento, o profissional de BI/métricas/monitoramento/analytics/etc. ainda pode – deve – ser melhor amigo do Diretor de Arte, já que ele pode te ajudar esteticamente a criar uma identidade visual que dialogue melhor com o receptor daquele material. No entanto, caso você seja aquele profissional 1000 em 1, ela já dá algumas dicas: no máximo duas fontes (título e texto), atenção com a paleta de cores (para dados sequenciais, diferentes tons; para dados divergentes, diferentes cores; para dados categóricos, as mesmas cores) e é sempre bom lembrar que, assim como no trânsito, verde é bom/positivo, amarelo é “médio” e vermelho é ruim/negativo.
- Checklist de sucesso
- Teste de usabilidade: precisa de instruções detalhadas – ou seja, qualquer pessoa precisa ser capaz de entender como manusear o material com as orientações nele mesmo contidas;
- Primeiras impressões: aprofundamento correto? – ou seja, o conteúdo está adaptado à história que se deseja contar e o modo como ela foi contada consegue ser compreensível para o receptor?
- Teste de auto-suficiência: funciona sem rótulos? – ou seja, precisa de algum apoio extra ou consegue se manter com as próprias pernas?
- Teste de eficiência: dados, gráfico, insights – em resumo, é basicamente isso.
Gostei muito do material por todos os motivos que já mencionei e também porque acredito que há poucos abordando especificamente esse assunto no Brasil (só consigo pensar nesse outro Slideshare do Júnior Siri, “Como tornar didáticos e dinâmicos seus relatórios de monitoramento e métricas”). Ainda assim, entusiasta de comunicação que teve (e ainda tem) que aprender a lidar com números, acho bastante relevante! Para quem tiver interesse, vai rolar em São Paulo, no dia 27 de fevereiro, um workshop do Media Education “totalmente focado em ensinar como fazer propostas e apresentações incríveis” (sem precisar ser designer), e a Julie Teixeira é uma das professoras participantes.

[…] meses de atraso para esse post sair, e mais dois meses para dar continuidade às publicações que prometi serem semanais ou quinzenais. Por isso, peço desculpas. Mas, antes tarde do que nunca, né? E […]
CurtirCurtir
[…] a apresentação dos dados. Já fiz um post aqui no blog exclusivamente sobre isso, estudando a apresentação da Julia Teixeira no Social Analytics Summit 2015 (recomendo veemente), mas destaco alguns pontos importantes que também já vi em diferentes […]
CurtirCurtir
[…] vemos cursos completamente destinados a essa função. Já abordei o assunto de dataviz com um material da Julie Teixeira e recomendo veemente que assim o façam como forma complementar dessa série de posts. Para […]
CurtirCurtir
[…] vemos cursos completamente destinados a essa função. Já abordei o assunto de dataviz com um material da Julie Teixeira e recomendo veemente que assim o façam como forma complementar dessa série de posts. Para […]
CurtirCurtir